Worcester State University honored the largest graduating class in its graduate school history on May 15, awarding 365 master’s degrees in education, nursing, speech language pathology, biotechnology, and other fields. A total of 255 graduates walked the stage during the Thursday evening commencement and hooding ceremony in the Wellness Center, cheered on by hundreds of […]
News & Events
Suite A-258
Quick Tips
- Always name your News & Events components based on the content they contain–that way, you’ll be able to more easily identify them from the backend.
- Always check what the component will look like live on all devices using the Preview feature before publishing the update.
- This component is available on Full-Width content sections and Two-Thirds Width content sections.
- This component is Dynamic, meaning that it automatically captures content based on the event calendar URL or News site URL and feeds that content to the component automatically.
The Purpose of This Component
This component can be used to showcase important news and events on a website. It has been designed to showcase this content in an effective and engaging way.
The News & Events component should be used to highlight important dates and news pieces associated with that pages’ content. The dates and news shared on a particular page should reflect and support the theme and intent of the webpage it is featured on. Content managers are limited to dates and events for the types of content this component supports.
How to Use this Component
When a content manager selects a News & Events component from the component dropdown list, they will see three tabs within the component’s settings. The first tab reads Component, and this is where content managers will name their components internally on the backend. This setting is for organizational purposes, and this information will never be public to users on the front end.

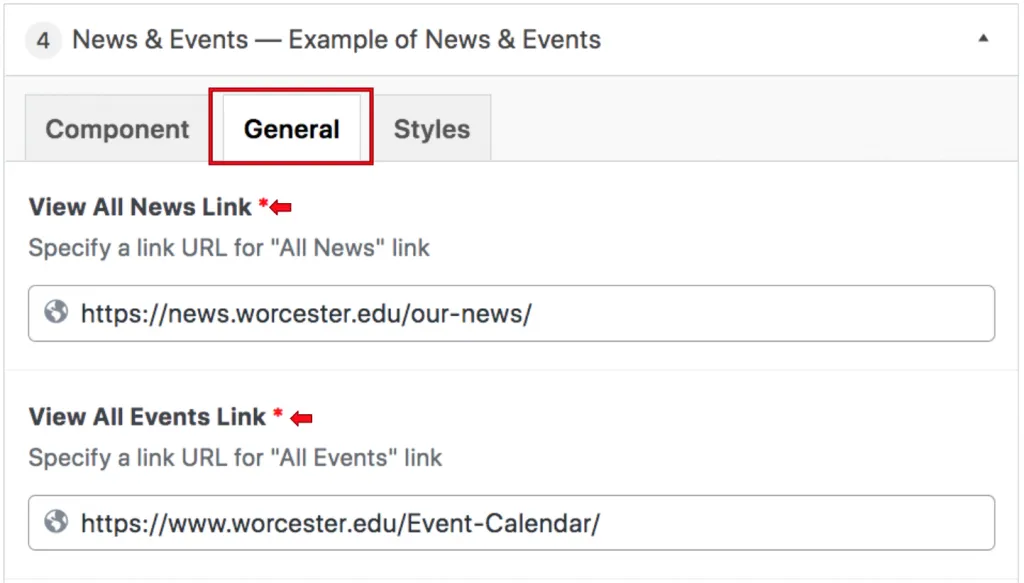
The tab to the right of the Component tab is the General tab, where the content manager will specify the component’s remaining settings. The first field is required and they will see is the View All News Link, this is where the content manager will assign the link that users will arrive on when they click the “View All News” link that is automatically inserted in this component. In this particular example above, the Worcester State University News website was selected for this field. The following field is also required, and like the field above, the content manager will need to identify the source where the featured events are being pulled from. In this case, it is the Events Calendar on the existing website.

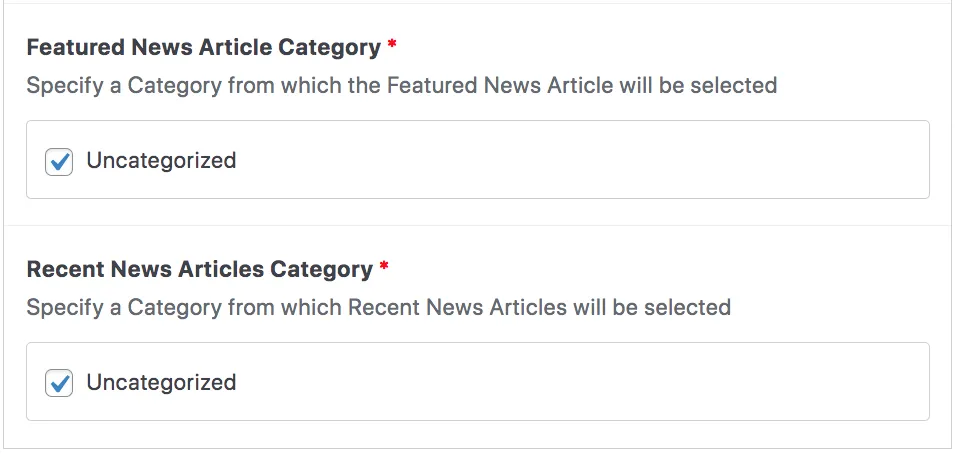
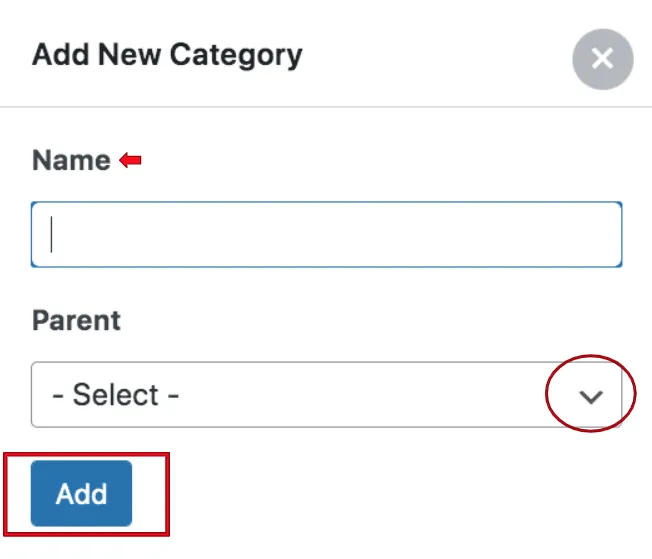
The next two fields are check boxes where content manager will select the categories they want the component to pull content from. The existing categories on the website will appear within this section, and this is where the content will be populated from. In each of the examples above, the Uncategorized category is checked. Content managers can add additional categories by clicking on the plus symbol that appears when they hover over the checkbox row. Clicking on this plus button will pull up a window where they can add a new category and select a parent from the dropdown menu.

Suite A-258





