Portrait Video Carousel
Suite A-258
Quick Tips
- Always name the Portrait Video Carousel Section based on the content it contains so that content managers can easily identify the contents of the Portrait Video Carousel from the backend.
- The content manager will need to have at least 4 videos to be able to use this component.
- This component is available on both Full Width and Two-Thirds Width content sections.
The Purpose of This Component
This component is designed to show a group of video testimonials from students about their experiences at Worcester State University. Videos are effective vehicles for storytelling, and this component allows for like videos to be grouped and displayed for users to click through. Each video can be labeled with the name of the individual in the video with a sub-label to further explain what is happening in the video.




How to Use the Portrait Video Carousel Component
When a content manager selects a Portrait Video Carousel component from the component dropdown list, they will see four tabs within the component’s settings. The first tab reads Component, and this is where content managers will name their components internally on the backend. This setting is for organizational purposes, and this information will never be public to users on the front end.
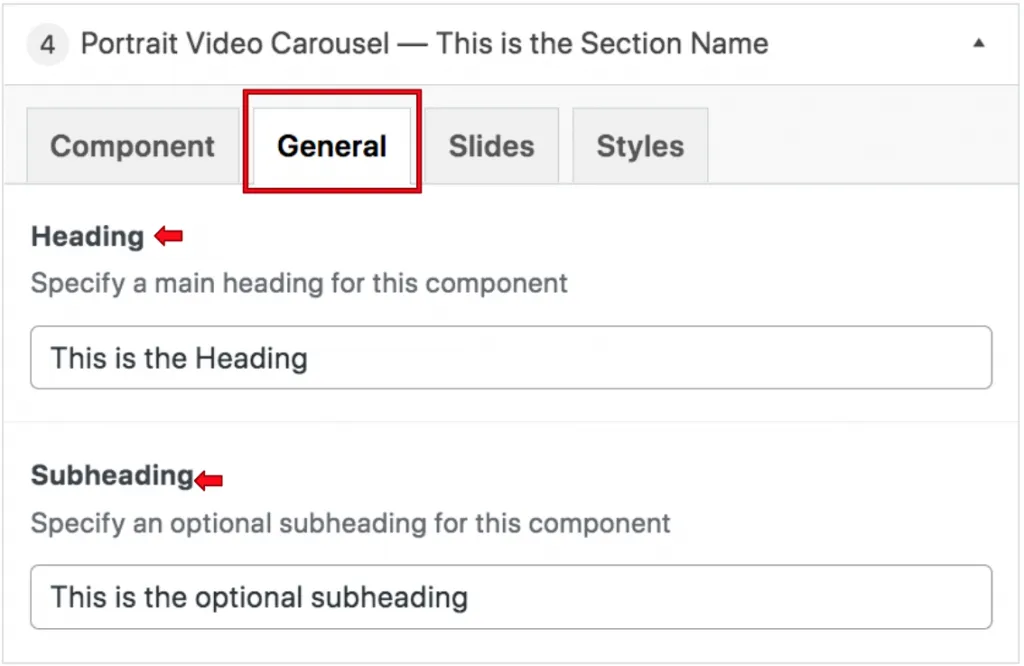
In the General tab, content managers will see where they can add a heading and a subheading to this component. Neither of these fields is required, so content managers can leave these fields blank in the backend.

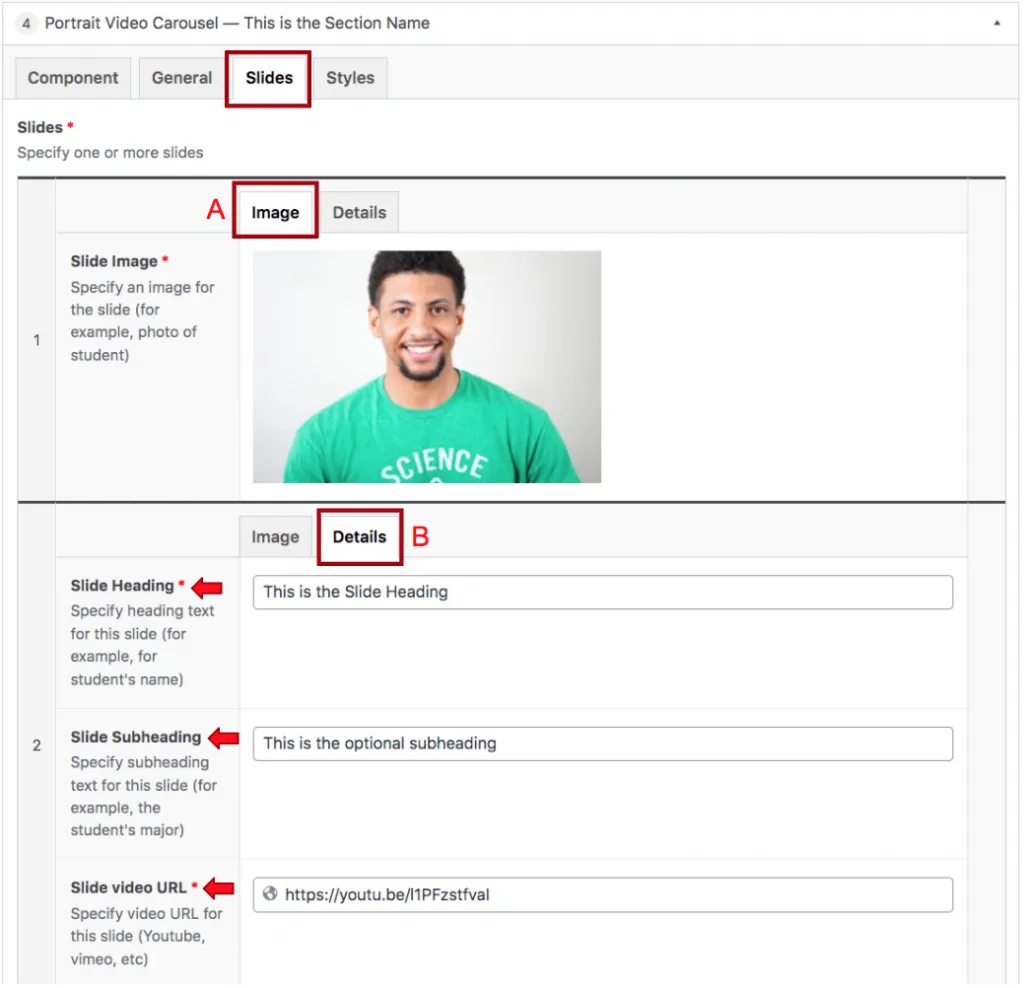
When the content manager clicks on the Slides tab, they will see two more additional tabs appear that read Image (red rectangle A) and Details (red rectangle B). The Image tab is where they will assign a placeholder image of the subject of the video. This should be the same individual that appears in the video and should be a clear image showing their face. This is the image that the user will see before they click on the video play button.

After the content manager identifies the image, they will then click on the Details tab where they will choose the Slide Heading, the Slide Subheading, and the Video URL. In the example above, the first slide in this component is showing the image settings, while the second slide in the component is showing the slide detail settings. The slides are numbered on the left hand side of the component.
Suite A-258

