Content Writing Guide
Suite A-258
This guide is meant to assist you in reviewing, refining, editing, and writing engaging, consistent content for Worcester.edu, keeping with branded style guidelines. It is designed to assist you in every step of the process, from developing to proofing, and should be read chronologically like a manual.
Tips on Writing for the Web
-
- Remember that worcester.edu is a public-facing platform with a wide range of readers from parents and students, to leaders in higher education, to prospective donors and job seekers. You are writing to them. Always ask yourself whether your content serves a public-facing purpose.
- If your content is intended for internal audiences – for instance, internal policy, it might be better suited for posting on myWooState.
- The goal with any content is to be engaging, and informative and to invite readers to stay on the site for as long as possible.
-
Maintaining a consistent voice and tone across all website pages will ensure a more succinct, effective worcester.edu–and engage more visitors.
Write in clear, concise language, avoiding jargon and internal acronyms that may not be familiar to the public. Embrace a formal yet conversational style–intellectual and punchy but not pretentious or alienating. This website is for everyone and should treat every single user respectfully. When in doubt, channel the mission statement through your words:
Worcester State University champions academic excellence in a diverse, student-centered environment that fosters scholarship, creativity, and global awareness. A Worcester State education equips students with knowledge and skills necessary for lives of professional accomplishment, engaged citizenship, and intellectual growth.
-
Today’s users visit websites for specific reasons–and scan just enough information to get to their next destination. As a result, long blocks of text are not ideal forms of communication. Instead, consider creating and organizing your text with:
- Call-to-actions
- Subheads
- Buttons
- Bulleted and numbered lists
- Images
- Videos
- Links
- Clearly delineated next steps for the reader
- Call-to-actions
-
In order to help make worcester.edu rank well in search engines, consider these factors when building and writing content:
- Include the word(s) people will search for in your page titles, H1 & H2 (see Template section), URLs, and meta descriptions
- Use a balanced number of keywords in your content–keywords should account for 2-4% of your content; ‘keyword stuffing’ occurs when you include too many keywords and you are penalized
-
Alt text and meta data is required so that our website is accessible for all users. Worcester State University recognizes the critical importance of website accessibility for all users, and is committed to providing an accessible web experience to every user. Each photo uploaded to the media library is required to follow ADA accessibility guidelines and requirements. The content manager responsible for uploading the image is also responsible for assigning the image alt text (alt attributes or alt descriptions).
- Alt text is is a word or phrase that can be inserted as an attribute in an html document (i.e. a web page) to illustrate the nature or contents of an image to website viewers.
- To learn more, refer to the Culture Guide.
- Use H1, H2, and paragraph text styles in descending order.
-
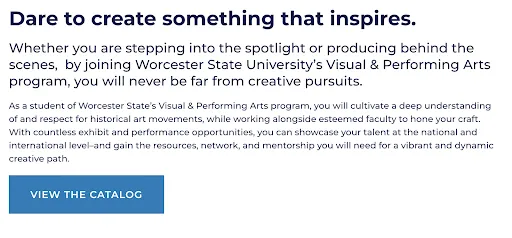
Writing engaging upper-level copy can be intimidating–you only have a few words to make a powerful impact on the reader and encourage them to take the next step.
H1: Header #1
5-10 words written as a cutting, pithy phrase or an engaging call to action (the first word should be a verb–see example below)H2: Header # 2
1-2 sentences that expand on H1. The H2 can also be a call to actionBody Copy:
Paragraph expanding on the H2, including more specific details and hyperlinks to other pagesExample below:
H1: Investigate the Life Sciences.
H2: Grow as a scientist in one of the best public Biology programs in the state.
Body Copy: The Biology program at Worcester State provides students with broad knowledge in the biological sciences through a core curriculum and upper-level courses in specialized areas of study. A hands-on approach for teaching laboratory techniques and fieldwork is emphasized. Throughout the program, students are encouraged to develop effective communication skills and an awareness of the societal and global implications of biology.
-
Sourcing
When sourcing images for your site, there are a few places you can look, including Worcester State’s Extensis, department photos you may have that follow release form guidelines, and other locations. Remember, it’s a priority that all photos used on the website are original Worcester State images in every instance possible.
Image Guidelines
In order to maintain a consistent level of quality throughout worcester.edu, it’s important to always use high-quality images. Some guiding principles include:
- Lighting & exposure: make sure images are well-lit, but not overexposed
- The image sizing guidelines for blog posts is1200x720px-The larger the better for 2x resolution.
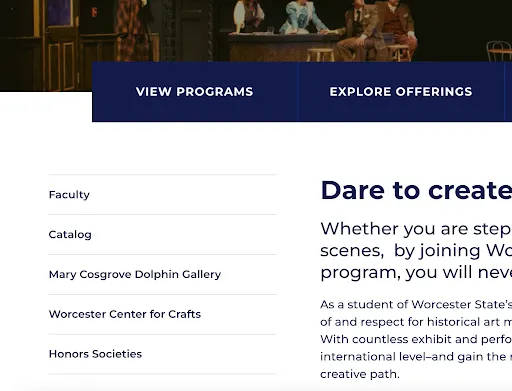
- As for examples of these blog posts, you can reference the archive page & single post template below from the staging website:
- Rule of thirds: In taking or selecting images, try to ensure that the subject is always is positioned in ⅓ of the frame for best practices in composition
- A photograph can be 72 dpi at actual size. Note: WordPress requires certain dimensions for larger fields, such as with “hero” images, etc.
- For guidelines around release forms, contact Communications and Marketing.
- For other guidelines for producing images, refer to pages 41-42 in Brand Identity Manual for more information.
Stock Photos
- If no image exists for your desired use–and you are unable to create one–the last resort could be using a free public domain site, like Pexels. When sourcing stock photos, try to find more general images (i.e. of hands working in a lab, of the sides or backs of people’s heads). Some stock photos or models can be recognized from site to site and can take the users out of their experience. It is important for the stock photos to blend in with the rest, so avoid images that feel too stock-like or feature model faces too clearly.
- Never use a photo from the internet that is not from Worcester State nor a public domain, as there can be copyright issues associated with publishing the image through worcester.edu
-
Link Text:
- In writing link text, use a short descriptive phrase that illustrates what the text is linking to–sometimes, you may have to rework a sentence so that you have good link text. This can take the form of including an additional sentence i.e. For more information on XYZ, click here.
- Avoid using the link URL as link text, unless it serves a purpose
- Once a page/item is linked on a website page, you do not have to link it again even if it is mentioned multiple times
- Include abbreviations in link text i.e. Center for Business & Industry (CBI) vs. Center for Business & Industry (CBI)
- When possible, keep punctuation outside of link text
- Styling link text: Link text styles are preset on the backend and follow these guiding principles:
- Link text color (i.e. blue) and regular text color (i.e. black) are contrasting to help users identify links in a block of text.
- Link text is underlined to help users who are scanning the page vertically find what they are looking for
- Visited links change color (i.e. from blue to purple) after they have been clicked to help readers identify links they have already clicked
Link Button:
- Link buttons are visually-engaging devices that users can click to access other pages/parts of the website
- Use ‘call-to-action’ text (i.e. begins with a verb) that invites the user to click, while also informing them of the content they will access (i.e: CLICK TO LEARN MORE, DIVE INTO RESEARCH, LEARN MORE)
- Link buttons are added to WYSIWYG components, and are added using the following shortcode:
- <a class=”button secondary” href=”Example Link”>Example Button Text</a>
-
In an attempt to keep all pages consistent in copy and style, below are some agreed-upon standards to follow.
- Only capitalize the first letter of the first word in H1s
- Always end H1s with a period
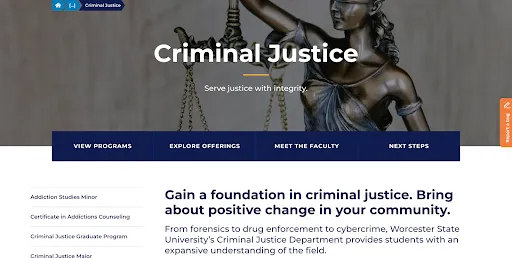
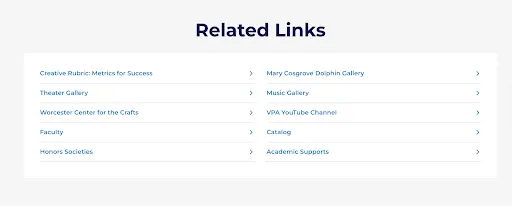
- Sidebar & Related Links Order (Department Pages)
- Sidebar: 1) Faculty, 2) Research (if relevant), 3) Catalog, 4) Site Specific Items (a. Related Centers & Institutes, b. Links to departmental materials, c. Social media/external sites), 5) Honors Societies

- Related Links: 1) Site Specific Items (a. Related Centers & Institutes, b. Links to departmental materials, c. Social media/external sites), 2) Faculty, 3) Research (if relevant), 4) Catalog, 5) Honors Societies, 6) Academic Supports

- Lower Third Attributions
- For more evergreen and widely usable content, stick to simply the field of study instead of the program (i.e. English not English Major, Chemistry Minor), unless it’s a graduate program (i.e. Masters in Nonprofit Management, not Urban Studies, MOT not Occupational Therapy), so graduate programs are highlighted.
- For departmental/academic pages/home page: Current Students: <First Name Last Name, Field of Study/Grad Program> i.e. “Sarah Flynn, English” or “Linda Suarez, MOT”. Alumni i.e. “John Jones ‘86”
- Alumni Page: Office of Advancement uses the following format: <First Name Last Name ‘XX> i.e. “John Jones ‘86”

- For alumni, the Office of Advancement uses the above format with the graduate year–while it might take additional time to uncover the graduation year of each testimonial, we should ascribe to this format for alum with graduation years before 2020 and avoid including the field of study, in case it is no longer offered at Worcester State. For recent graduates (i.e. ‘21, ‘22), we recommend simply treating them as current students for the time being.
- Only capitalize the first letter of the first word in H1s
Worcester State Specifics
- When mentioning the school, use “Worcester State University” for the first iteration on the page, then “Worcester State” in all subsequent mentions
- Avoid saying “our” or “we” or other informal, colloquial language. While we want to be approachable, we don’t want to seem too casual
- i.e. “Worcester State offers a variety of programs…” vs. “We offer a variety of programs…”
- Avoid contractions:
- i.e. “At Worcester State, you will gain critical thinking skills” instead of “At Worcester State, you’ll gain critical thinking skills”
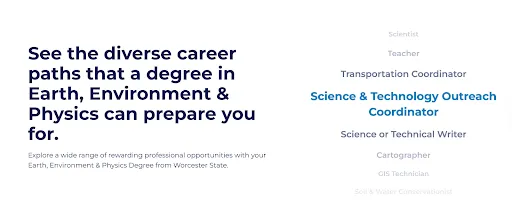
- Write in the second person when it makes sense for the intended audience
- i.e. “See the career paths Biology will prepare you for”
- Date Format:
- <full month name> <day number> or <full month name> <day number> <comma> <full year>, depending on if the year is implied in the date’s use. (i.e. December 7, 2021 or just December 7.
- Time Format:
- Formatted with as few characters as possible. (i.e. 9:15pm, 9am, 11pm)
Email addresses: link all email addresses. When mentioning email addresses in content, please also spell out the full name of the individual email recipient: (ie. To RSVP, please email John Smith at jsmith@wsu.edu.
- Formatted with as few characters as possible. (i.e. 9:15pm, 9am, 11pm)
- Telephone Numbers:
- List in following formats: 508-929-8000 or +44-1424-870123, for international numbers.
- Ampersand ‘&’ Formating:
- The ‘&’ symbol will be used in the place of “and” in headings.
- Room Code Format:
- <building acronym> <dash> <room number/letter>. (i.e. S-123F)
- Links:
- No “target” attributes on links–allow users to decide where a link opens.
Additional Resources:
Pre-Posting Checklist
- I know for whom I am writing this page, as well as what users will want to achieve by engaging with it (i.e. Although all website pages will adhere to the same guidelines, the intended use will differ page to page. Department Landing Pages and Top-Level pages (i.e. Admissions, Academics, etc.) are for prospective students and their influencers and require more engaging language appropriate for marketing the institution. Program pages and other pages that are for current students and staff can take a more practical approach in content.)
- Content is proofread and spell-checked for grammar and syntax
- Content follows Worcester State University editorial guidelines
- Content exemplifies Worcester State’s mission, vision, and core values
- Does it align with Quick Reference Guide for Writers and Editors
- I have cultivated a comprehensive, easy-to-use back-end that works for everyone
My work follows best practices relating to design, accessibility, and functionality - I know my role on the page as a developer or manager of new content or sections, and if I was invited to edit or simply adjust existing content
- I have read other similar pages that are live on the site to orient myself and gain the foundational understanding of approved guidelines and best practices
Suite A-258